Creating a personal website: Deploy to Neocities
Aug 12, 2024
Preface
Earlier I talked about creating a personal website in Neocities, and how there are various ways to make the maintaining and updating your site easier. This part of the guide walks you through deploying a static HTML website to Neocities using Github Actions.
Before you can do these steps, you need to have a Github repository created for your Neocities site. If you haven't or don't know how, here's some instructions.
Neocities API key
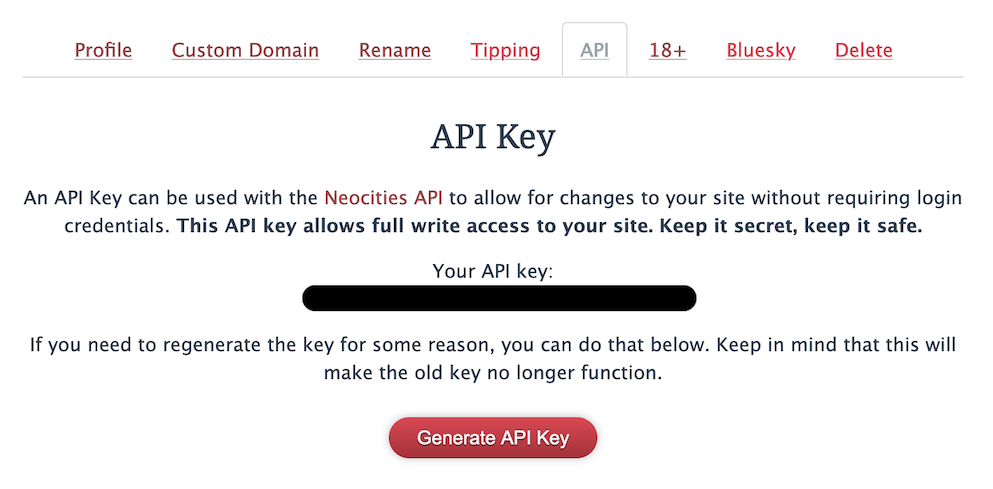
You need an API key for website, which can be found from https://neocities.org/settings/yoursitename#api_key, or from Account Settings -> Manage Site Settings -> API tab.
If you don't have a key showing up yet, you'll have to generate one. Once you have the key, copy it. Don't share this key publicly.

Github Secrets
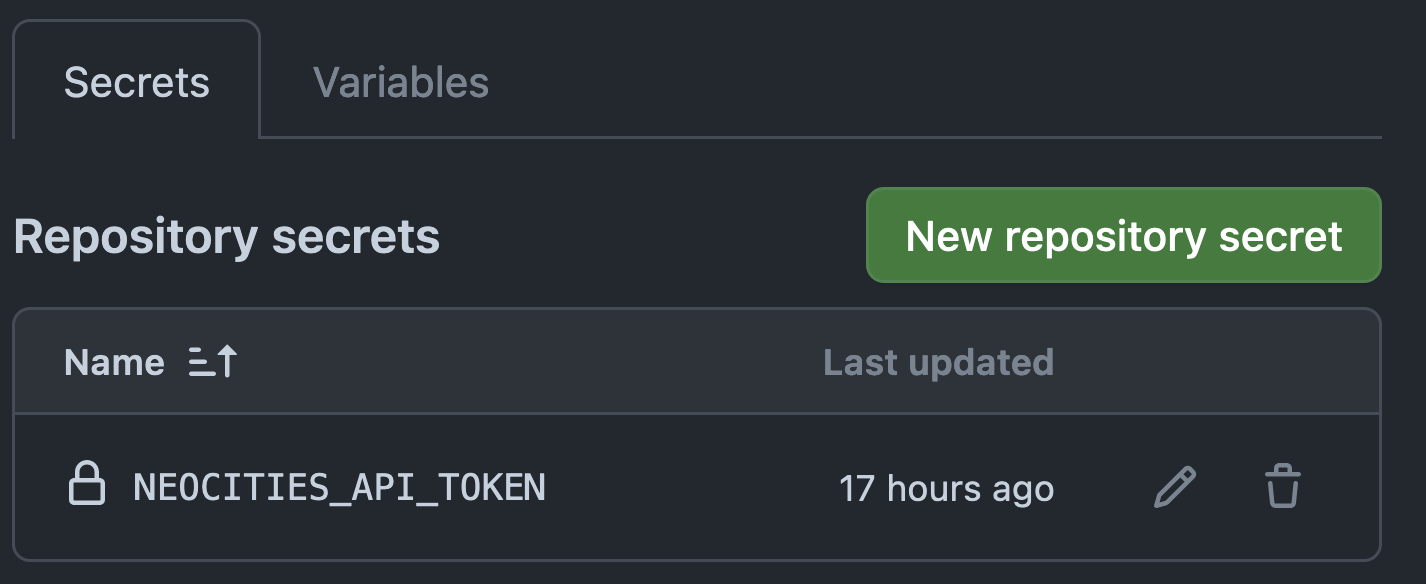
Next go to your Github repository Settings, open up the Secrets and variables menu and click Actions.
Here, create a new Secret by clicking the New repository secret button. Name your secret NEOCITIES_API_TOKEN and paste your API key into the Secret input. Now you can use it in your Github workflows with secrets.NEOCITIES_API_KEY variable. The API key is kept secret, and your website code only knows how to reference it.

Github actions workflow
Now back to the website code. In the root of your project, create a folder called .github with a folder named workflowsinside it. Then into workflows, add file named ci.yml with the following content:
name: Deploy to Neocities
on:
push: # this triggers the workflow on a 'push' event.
branches: [main] # change if you want to deploy from other branches.
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@main # this downloads the code from repo
- name: Deploy to neocities
uses: bcomnes/deploy-to-neocities@v2
with:
api_token: $
cleanup: false
dist_dir: public # Change to the folder your site is in.Deploy
The last step is committing your code changes and pushing them into the Github repo. If everything is setup correctly, Github Actions will automatically build and deploy your site to Neocities. This will happen every time you push/commit changes to the chosen branch.
You can check the Actions tab in the Github repository to see the workflow running, after you have pushed the changes. And after the build & deploy process has finished, the brand new version of your site should be updated to the neocities page!
